My original plan for stage 2 was to pull in a list of all devices, and offer a menu so the user can select which device to manage. The script would never receive the list response when I would try to get all of the devices. My only guess is, that due to the large amount of data contained in the response, the watch just doesn’t have the memory to support it.
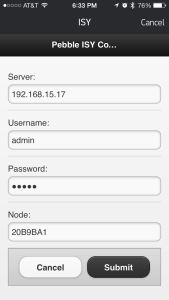
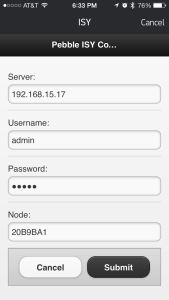
So, I switched paths. First, I created a configuration page that could be used to specify the server, username, password, and the ID of a single device.

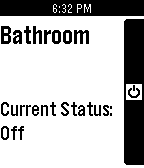
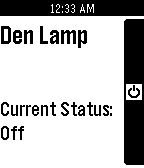
I then updated the watch app to store the items specified in the configuration, and, if any of them were blank, to display “Configuration Needed.” Once configured, the watch would query for the NAME and status of the specified device.

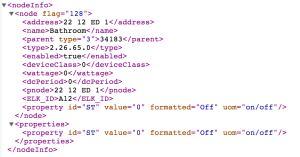
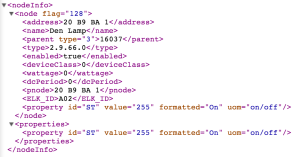
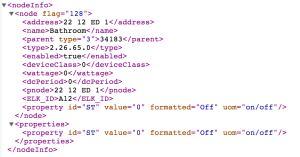
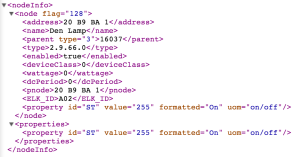
Here is the XML data that is returned when you query the device. You can see the node address, name, and status property.

If you update the settings, and provide a different device id, the watch will immediately update the device name and status.



Code after changes for this stage: https://github.com/chasepeeler/isy/tree/Stage2
Stage 3 is going to be expanding the configuration screen so you can define more than one device, and then having the watch give the user a menu so they can select a device, before being taken the screens above. I also need to make a few changes to support some other device address formats.
Stage 4 is going to be adding support for controlling 3+ state devices. Most of my devices can either be on or off, but I do have two fans (High/Medium/Low/Off) and a chandelier that is on a dimmer.







Recent Comments